So bringst du ein Wasserzeichen auf Deinen Fotos an

Inhaltsverzeichnis
Mit welchem Programm kann ich ein Wasserzeichen einfügen?
Du hast nun dein fertiges Logo, aber wie landet es auf deinen Bildern? Ich zeige Dir, wie Du ein Wasserzeichen einfügst.
Wenn du wissen möchtest, ob ein Wasserzeichen sinnvoll ist und mit welchen Programmen du dir ein Logo erstellen kannst, dann lese zuerst den ersten Teil. Sind Wasserzeichen sinnvoll? Wie erstelle ich ein Logo?
Schritt 1: Umwandlung deines Logos in eine PNG-Datei:
Im besten Fall liegt den Logo als Vektordatei vor, damit du es später noch Skalieren oder Verändern kannst. Deine Vektordatei kannst du aber noch nicht als Wasserzeichen verwenden. Zunächst musst du sie in eine PNG-Datei umwandeln.
Der Vorteil im Vergleich zum Jpeg-Dateiformat: Das PNG-Dateiformat kann auch transparente Bereiche im Bild darzustellen – also dein freigestelltes Logo. So erscheint dein Logo nicht als eckiger Kasten auf weißem Hintergrund, sondern dein Logo „schwebt“ frei in der Luft.
Schritt 2: Wir benötigen ein Programm, das dein Logo auf dem Bild anbringt
-
Möglichkeit: Der einfachste Weg ist wohl über Lightroom:
Nachdem du dein Foto fertig bearbeitet hast, musst du das RAW-Bild im richtigen Dateiformat exportieren.
- Drücke dazu mit Rechtsklick auf ein Bild deiner Wahl oder verwende die Tastenkombination Strg + Shift + E
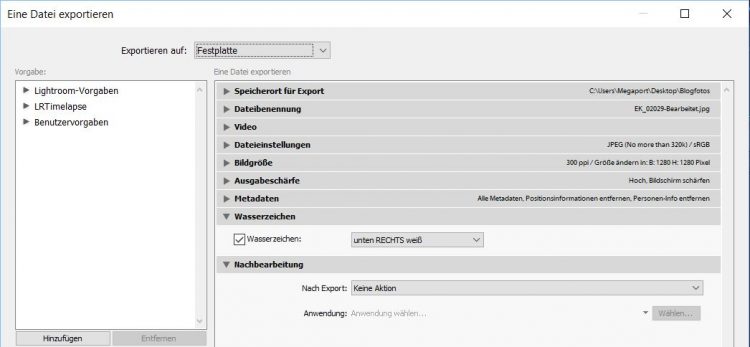
- Nun öffnet sich der Exportdialog
- Geh ganz nach unten und suche den Reiter „Wasserzeichen“
- Aktiviere das Kästchen und wähle im Menü „Wasserzeichen bearbeiten“
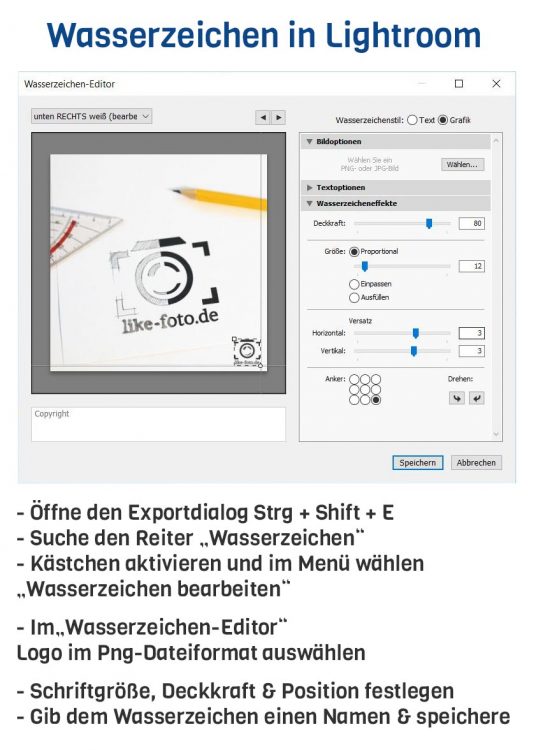
- Nun öffnet sich der „Wasserzeichen-Editor“
- Unter Bildoptionen kannst du dein Logo als PNG-Datei auswählen. Im Editor kannst du nun die Schriftgröße, die Deckkraft und die Position des Logos wählen
- Wenn du zufrieden bist, dann gib deinem Wasserzeichen einen Namen und speichere es
Speichere dir nun im linken Menü die Exportvorgabe. Ich empfehle dir einen Namen wie „Logo-weiß unten links – 2048 px“. So weißt du auf einen Blick, wo sich das Logo befindet, seine Farbe und wie hoch die Auflösung ist.
Beim Export des Bildes landet nun automatisch dein Logo an der entsprechenden stelle – bereit für den Upload auf die eigene Webseite oder Facebook!
-
Möglichkeit: Überlagern in Photoshop
Im Grunde funktioniert es ganz ähnlich wie in Lightroom.
- Die öffnest zunächst das Bild deiner Wahl in Photoshop (Aus Lightroom am einfachsten über Strg + E)
- Über „Datei > Platzieren und einbetten …“ öffnest du nun dein Logo im PNG-Dateiformat
- Mit dem Verschieben-Werkzeug (Tastenkürzel. V) kannst du nun dein Logo in die passende Bildecke verschieben und beliebig verkleinern
- Wenn du zufrieden bist, ist dein Bild bereit zum Export (Tastenkomb. Alt + Strg +Umschalt + S) !
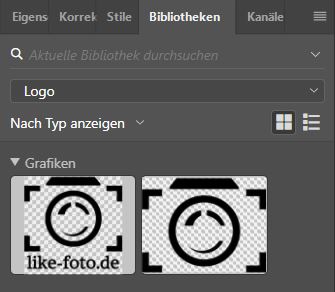
Tipp: In Photoshop CC hast du die Möglichkeit, Dateien und Bilder deiner „Bibliothek“ zuzufügen. So kannst du in Lightroom ganz einfach auf Dateien zugreifen und sie platzieren.
Lade dein Logo in die Bibliothek hoch und du hast immer komfortabel darauf Zugriff!
Wenn die Bibliothek bei dir nicht am rechten Rand angezeigt wird, kannst du sie über „Fenster“ > „Bibliotheken“ anzeigen lassen.
Um ein Logo zu platzieren musst du nicht unbedingt Photoshop verwenden. Jedes Programm mit Ebenenfunktion kann das Logo in ähnlicher Weise platzieren, so zum Beispiel Affinity Photo oder GIMP.
Einen Überblick über verschiedene Bildbearbeitungsprogramme habe ich dir hier zusammengefasst: Die besten Bildbearbeitungsprogramme für JEDEN Geldbeutel.
Bonustipp: Mach aus einem schwarzen Logo ein Weißes
Ich mag am liebsten schwarze oder weiße Logos. Je nach Hintergrund, kann es aber sein, dass sich das Logo kaum vom Hintergrund abhebt. Daher macht es Sinn, zwei Varianten im Petto zu haben. eine Schwarze und eine Weiße!
In Photoshop können wir die Farben in Sekunden ganz einfach umkehren.
- Öffne deine PNG-Datei zunächst
- Klick auf das Schloss-Symbol zum Entriegeln der Hintergrundeben
- Kopiere die Bildebene
- Kehre das Bild um – Tastenkombination Strg + I
- Speichere das Bild erneut als PNG ab
Wenn dein Bild Farben
enthält, musst du vorher eine Schwarzweiß-Korrekturebene anwenden.
Wenn du dein Logo in eine Farbe umwandeln möchtest, musst du anders vorgehen:
- Öffne eine neue Ebene oberhalb deines Logos
- Fülle die Ebene vollständig mit deiner gewünschten Farbe
- mach einen Rechtsklick auf die Farbebene und wähle „Schnittmaske erstellen“ (alternative: alt + klick zwischen den beiden Ebenen)
- Nun wird die Farbebene nur auf dein Logo angewandt – fertig!
Am Ende gibt es noch Videoempfehlung, die dir bei der Wahl deines Logos sicher helfen wird!
Die Jungs von Fstoppers üben Kritik an eingesandten Fotografenlogos und gehen mit ihnen hart ins Gericht! Eine sehr informative und lustige Ausgabe von „Critique the community“ 😀
Hier gehts zum Video: Critique the Community Episode 37 – Photographer’s Logos
Viel Spaß damit und bis zum nächsten Artikel,
Dein Eike!